In today’s technology environment, people are looking for innovation, quality and convenience from software products. Meeting these requirements is vital for any company that wants to thrive and flourish in the market. With that in mind, many companies are turning to advanced testing tools for a solution.
Thus, the automation testing market was already worth 20 billion U.S. dollars in 2022, expecting to exhibit a compound annual growth rate of over 15% between 2023 and 2032. It’s easy to see why. They not only make software development a lot easier and faster, but also support a wide range of programming languages, test environments, and object repositories that will help companies drive maximum coverage, provide minimal manual intervention and generate actionable analytics. Ultimately, this leads to faster time to market and brings more value to the businesses. That’s why finding an ideal testing framework for their specific testing requirements and applying it is a must in an agile-driven landscape.
Below, we are going to overview the Jest software testing framework and show how you can organize e2e testing with ease. Keep on reading our Jest tutorial to learn more!
What Is Jest?
Managed by Facebook, Jest is known as an open-source JS-based testing framework that supports testing of different types of front-end projects.
So, it is widely used for automated browser testing with Puppeteer and helps QA teams test JavaScript code in AngularJS, Vue JS, Node JS, Babel and TypeScript web and mobile apps.
Automation Testing With Jest
At first, the Jest framework simplifies unit testing and makes it cost-effective and hassle-free. With a set of reusable code snippets, it helps teams run automated test scripts. Additionally, it offers a uniform test code syntax for the entire project or application and includes reliable issue and bug-detection options as well. When Javascript testing with Jest, it is crucial to know the commonly used terminology:
- Describe: with this function, you can create blocks to group several related tests.
- Test: with this function, you can execute individual test cases.
- Expect: with this function, you can check that values meet certain conditions of the test you write. When working in conjunction with other functions, this one allows you to handle multiple cases.
Why Do Many QA Teams Choose Jest Javascript testing framework?
When a team of QA engineers is testing an application, they need to eliminate a hodgepodge of approaches. This helps decrease the likelihood of errors and avoid confusion. Below we have provided some information why many QA teams apply the Jest framework when testing:
- Jest provides constantly evolving and easy-to-use documentation powered with a great number of typical examples.
- With the CLI tool, Jest simplifies the process of managing and keeping under control the tests.
- Jest provides QA teams with an interactive mode that automatically runs all affected tests once any changes have been made in the last commit.
- Jest’s syntax allows QA engineers to test a single test or skip tests with .only and .skip commands.
- Jest brings easy mocking and allows developers to mock any object outside of their test’s scope.
- Jest allows teams to generate code coverage and gather information from entire projects, including untested files.
- Applied as a test runner, Jest allows teams to execute tests for the app evaluation.
Benefits of test automation with Jest
Here we are going to take a dive into the most common benefits that Jest testing framework provides and how they help QA teams.
- Zero configuration: it enables teams to work in JavaScript projects avoiding configuration.
- Speed: when it comes to executing test cases, Jest can run multiple isolated tests in parallel. This significantly reduces the test execution time and increases performance.
- Mocking support: Jest supports all types of mocking and enables teams to mock any object outside of the test’s scope.
- Built-in code coverage: it allows QA teams to run tests with code coverage to identify which parts of the code need to be tested more and assess the quality of the tests for all CI-based delivery pipelines.
- Snapshot testing: with Jest, you can keep track of complex projects by capturing a snapshot of the components being tested. This allows teams to be in the know about validating the component’s behavior.
- Easy to Migrate: thanks to the code mods module, you can switch to Jest framework without any issue or code interaction.
- Great API: Jest is equipped with all of the features and modules required to perform certain testing activities successfully.
- TypeScript support: it allows teams to develop JS-based apps to be executed on server-side and client-side.
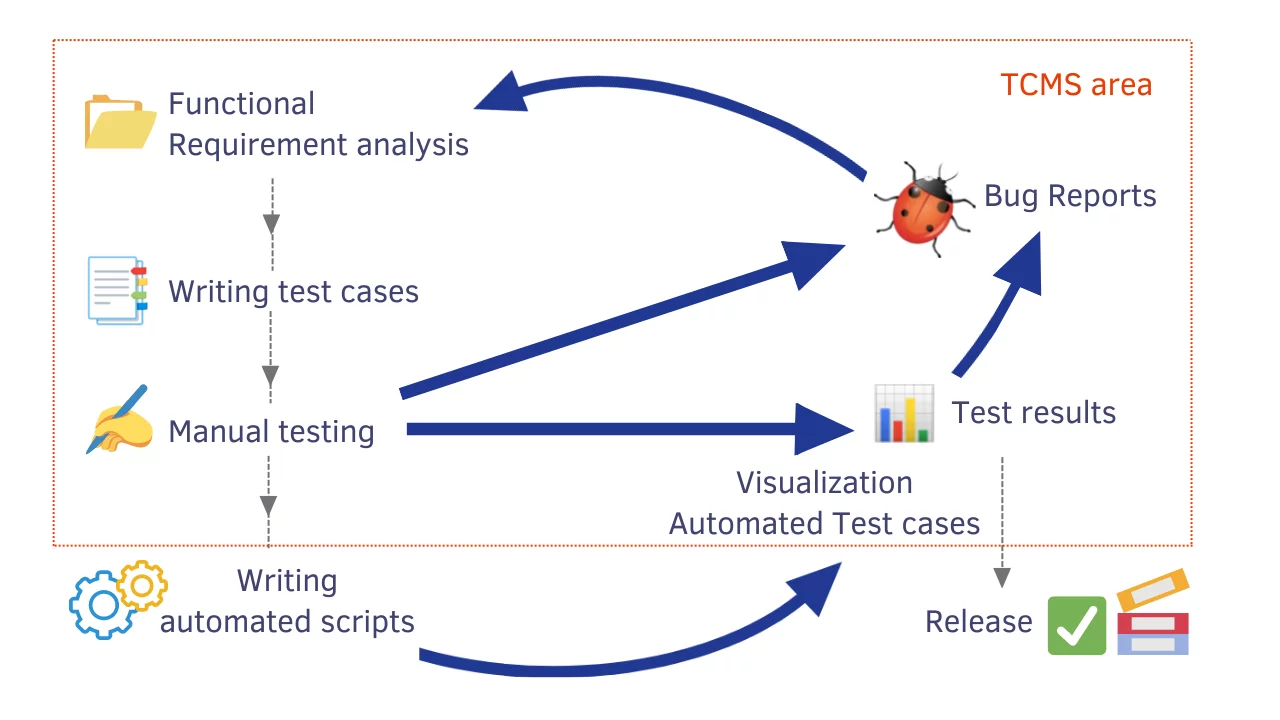
Sync jest Tests With Manual Testing
It’s no secret that testing each feature of the product manually is prone to errors and requires a lot of time. When the Jest tests are synchronized in the test management, QA teams exactly know what happened to all their test cases.
Synchronization provides fast test execution of the test scripts and generates a great test coverage score.

If automated tests with manual tests are in sync and locate in one place, QA engineers can get a crystal-clear view of every aspect of the testing process and produce actionable and reliable reports by discovering the percentage of automation test coverage and real-time results. This also enables the alignment of development and QA teams towards common goals and making informed decisions.
Getting Started Jest From Example
Steps you need to follow to run the example on testomat.io test management:
Prerequisites For Jest
Before running Jest test scripts, it’s essential to make certain prerequisites and installations. You should install NodeJS using the npm manager or the Windows Installer. Then you need to initialize the npm by navigating to the npm command line tool:
$ npm init --yFinally, you need to install the Jest module with the command below:
$ npm install --save-dev jestOnce the installation is complete, execute jest –version to see the version installed. Additionally, you need to have the project root directory to store all the test files.
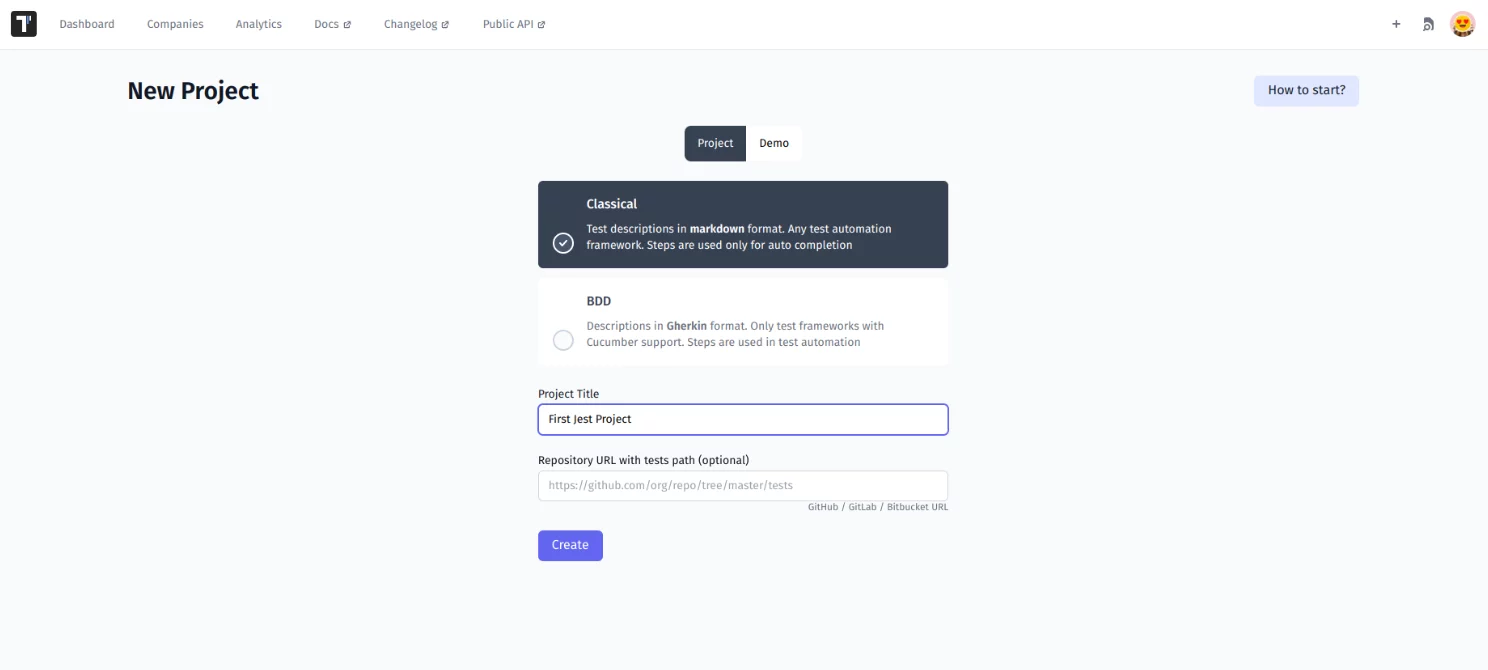
#1: Create A New Test Project
To start with, you need to sign in to the TMS. Here you can discover the following options to choose from:
- Classical: test descriptions are presented in the human-readable plain text format.
- BDD: tests are presented in Gherkin format that provides concise descriptions.
When selected, you can write down the title of the project and create the Jest project by clicking the Create button.
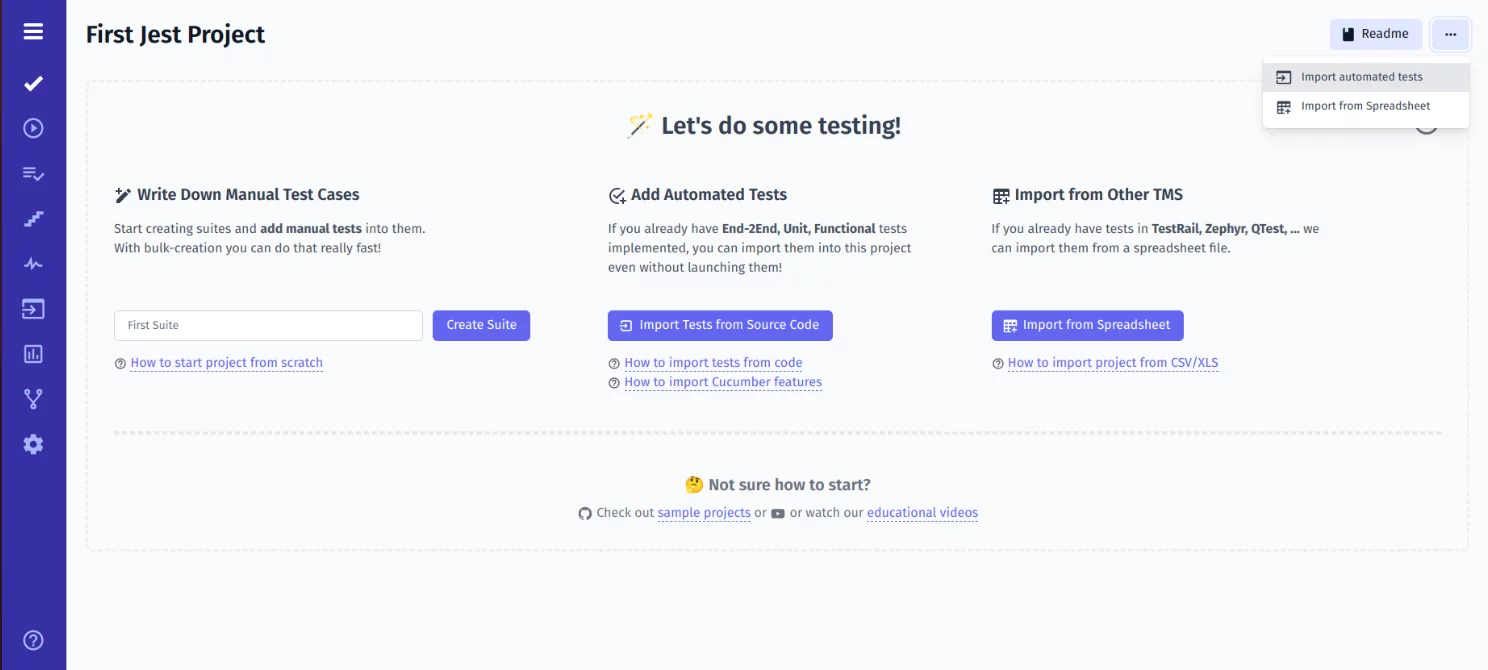
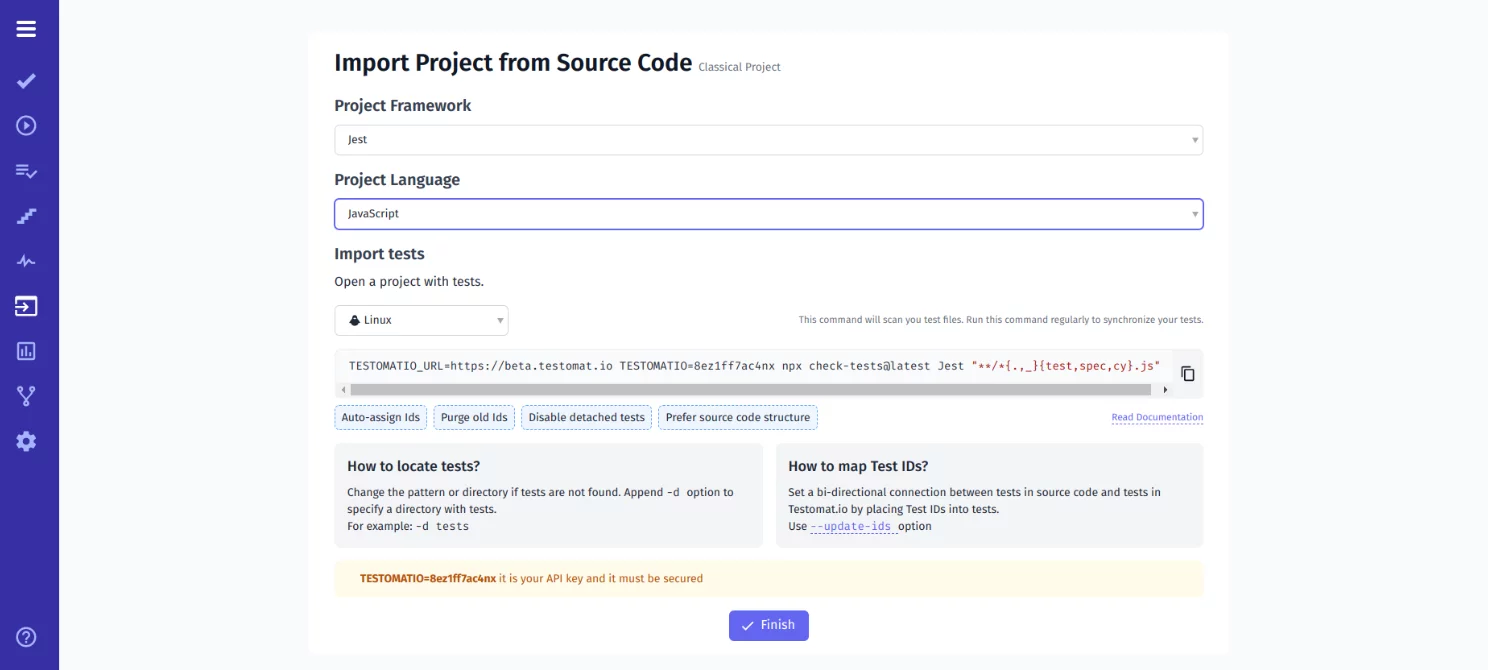
#2: Import Jest Automated Tests Into TMS
Once the Jest project is created, you can choose Import automated tests in the drop-down menu to import tests from the source code or test file.
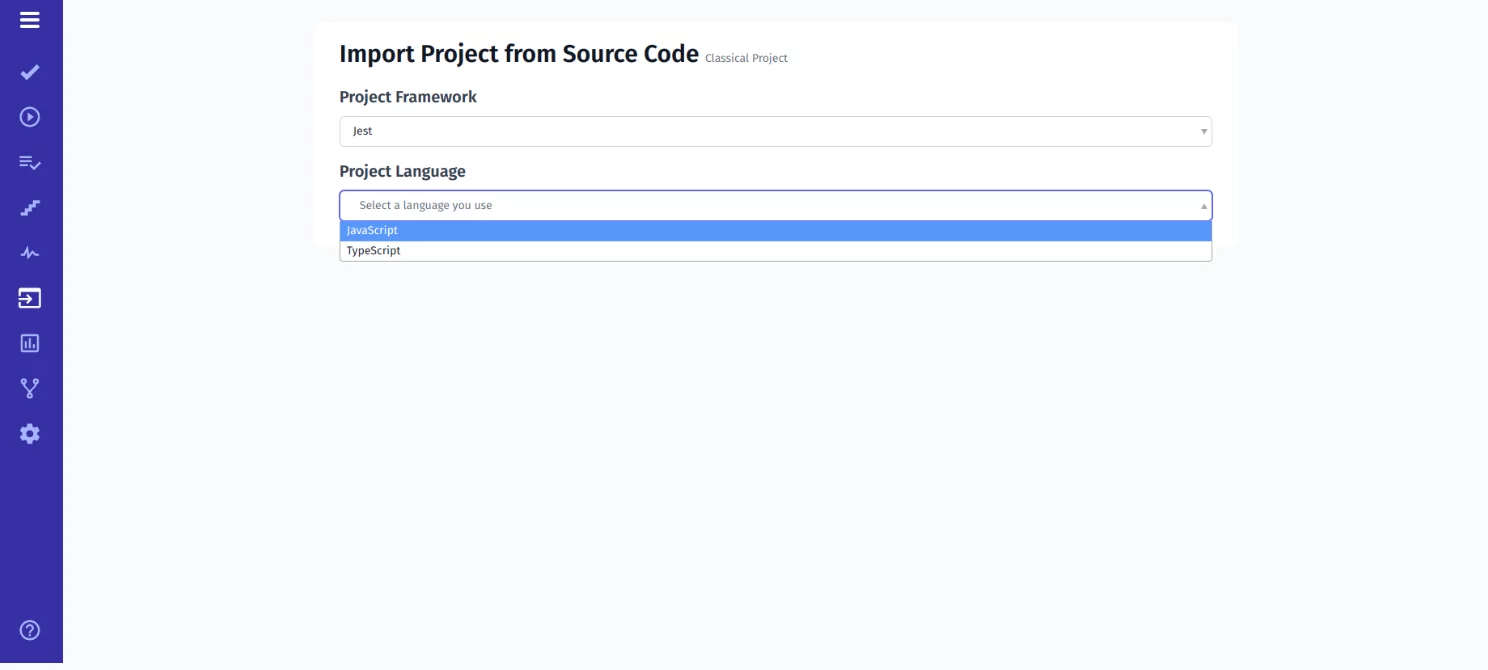
Additionally, you should select the most suitable combination of programming languages for your Jest project.
Here are possible combinations for the Jest framework:
- Jest+Javascript
- Jest+TypeScript

#3: Organize your Jest tests in the best way
With a plethora of useful functions in the Markdown Editor, you can not only create a new test suite in a manual way but also deal with automated test cases and make changes. Additionally, you can organize a test case or test suite adjusting to your particular needs, including the following:
- adding tags
- changing the order
- moving to another tests folder or creating a new folder
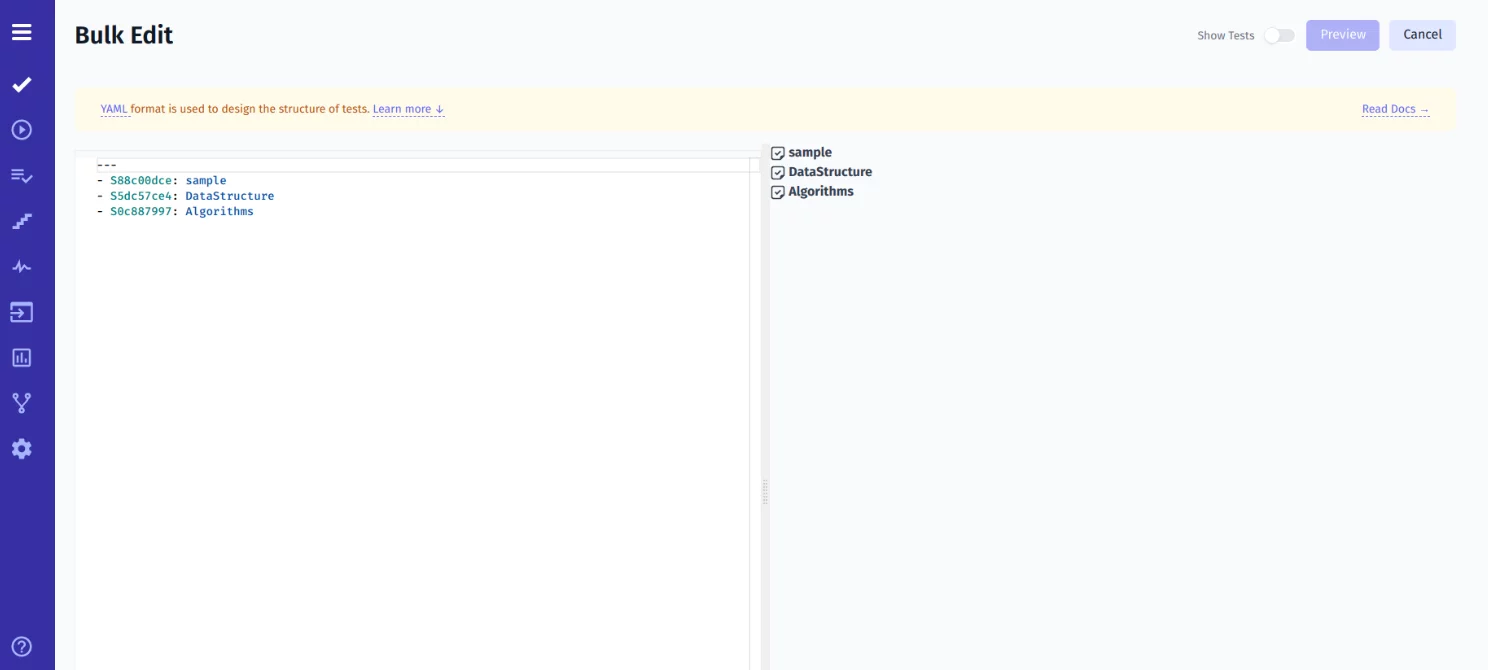
- using bulk edit options
- filtering by characteristics (state/tag/priority/assigned to) for a quick search
- sorting by type (Manual/Automated/Out of Sync/Detached)
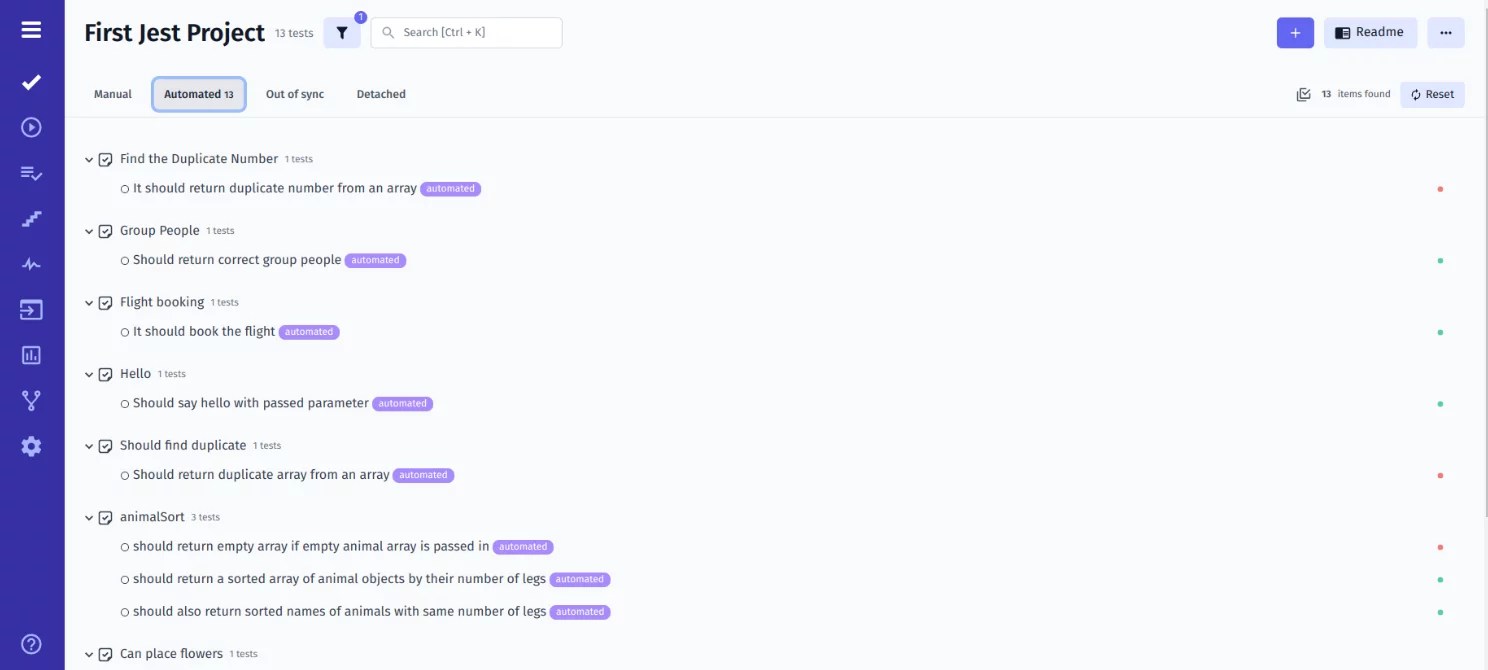
If you enter your project, you will see these tests. You can view their structure by expanding the tree. You may enter your suites and check test cases inside.
You can be in the know who and when certain actions have been performed with the Project Timeline or Pulse functionality. What’s more, you can rollback and restore a previous version of your Jest project.
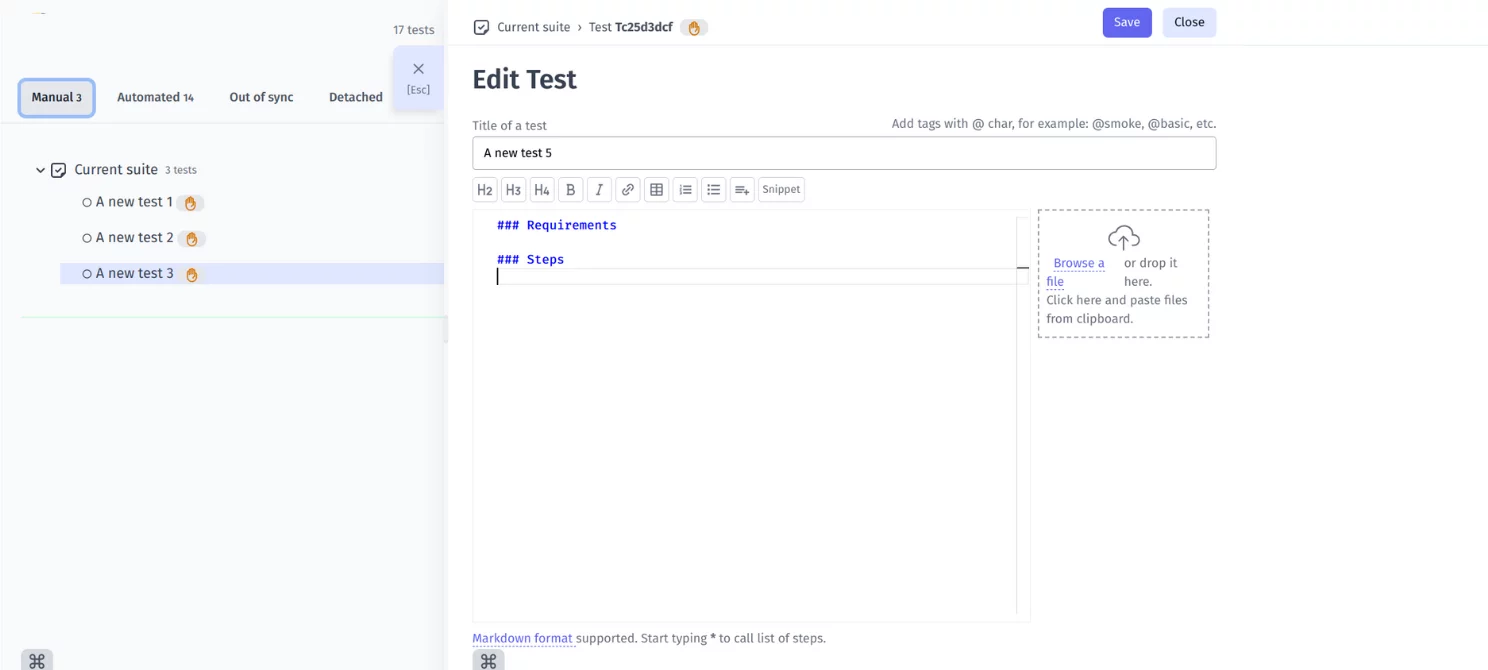
Writing Tests Manually In TMS
We would like to mention that you can create manual tests as well as automated ones if the project requires it. Just click Create new suite and Add new test.
#4: How Do I Create A Report In Jest?
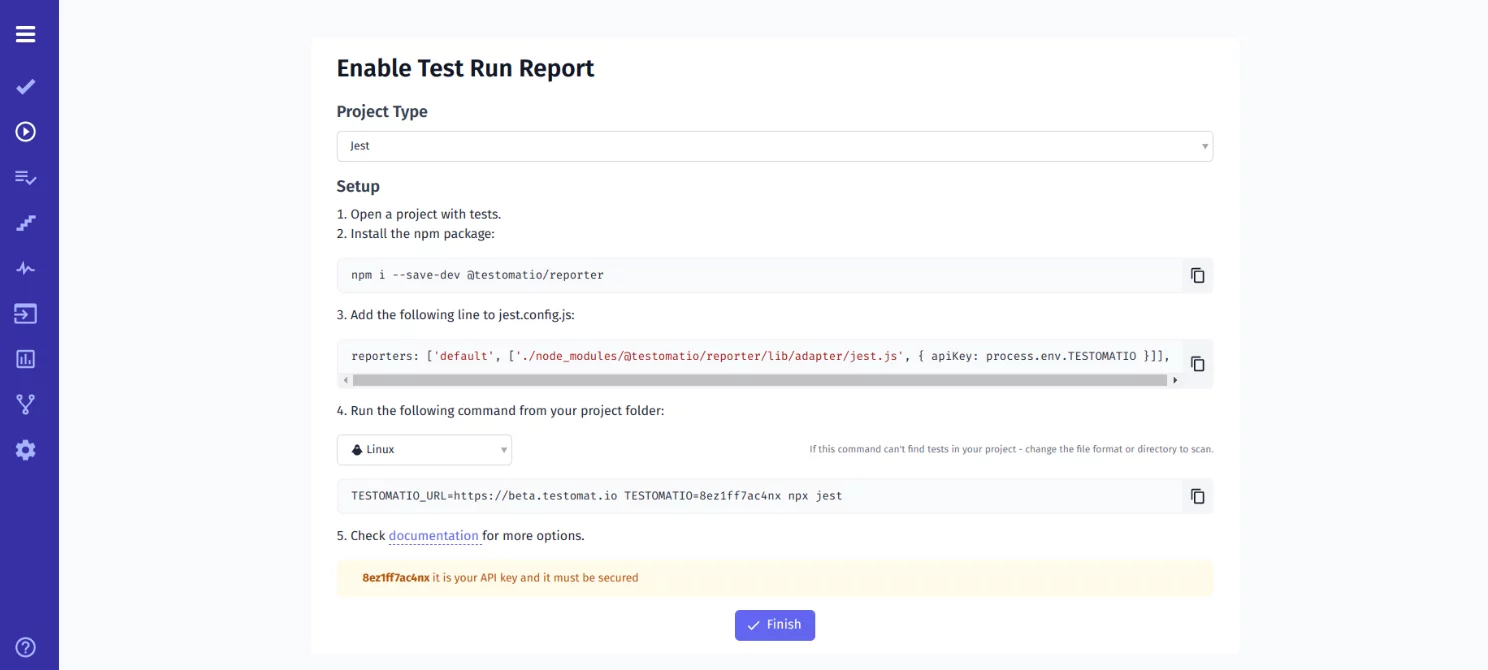
If you want to get a comprehensive report in detail and track test case results in real time, the Jest test runner should be installed and the config file should be configured. This will help you execute test cases with ease.
You should write down this command into the CMD to install the reporter:
npm i --save-dev @Testomat.io/reporter
Then you should add the following to the jest.config.js file by copying the configuration suggested by the h test management system.
reporters: ['default',
['./node_modules/@Testomat.io/reporter/lib/adapter/jest.js', {
apiKey: process.env.TESTOMATIO
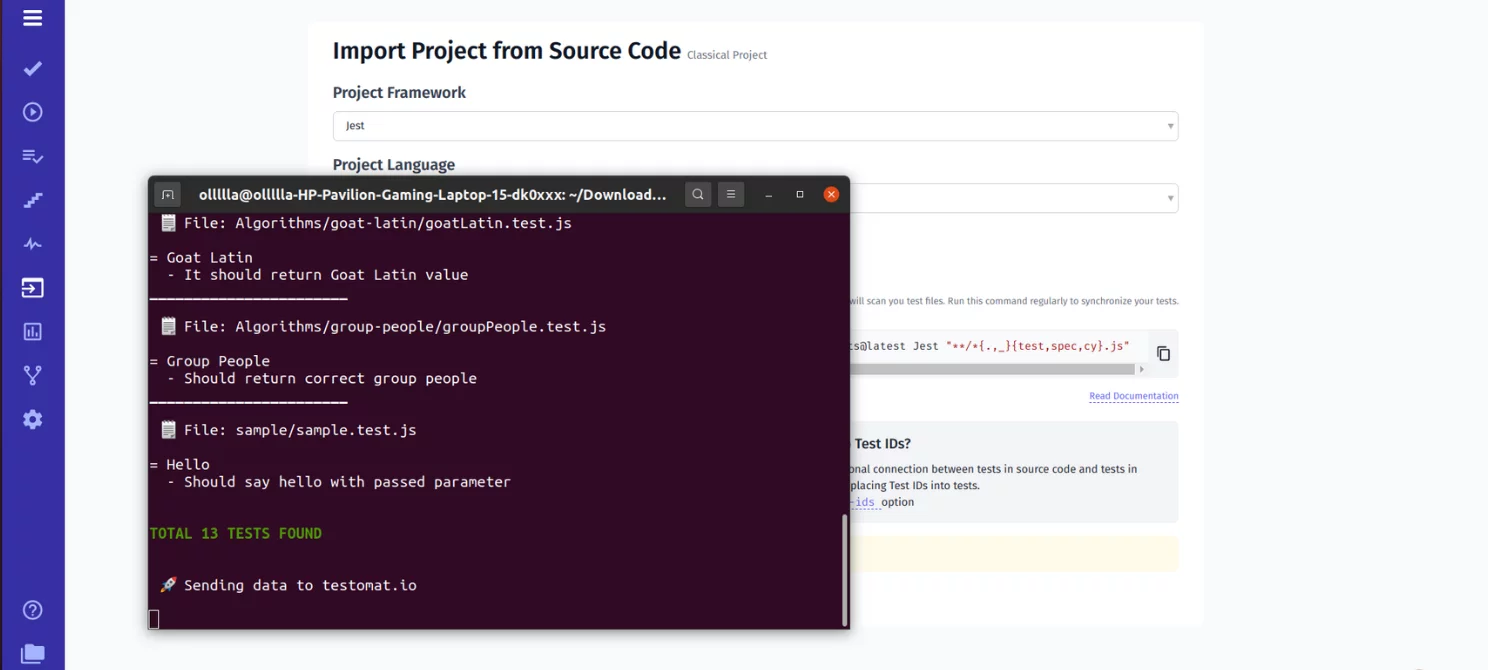
}],#5: Execute Jest Scripts
Finally, you should execute your test cases with the API key and view the results.
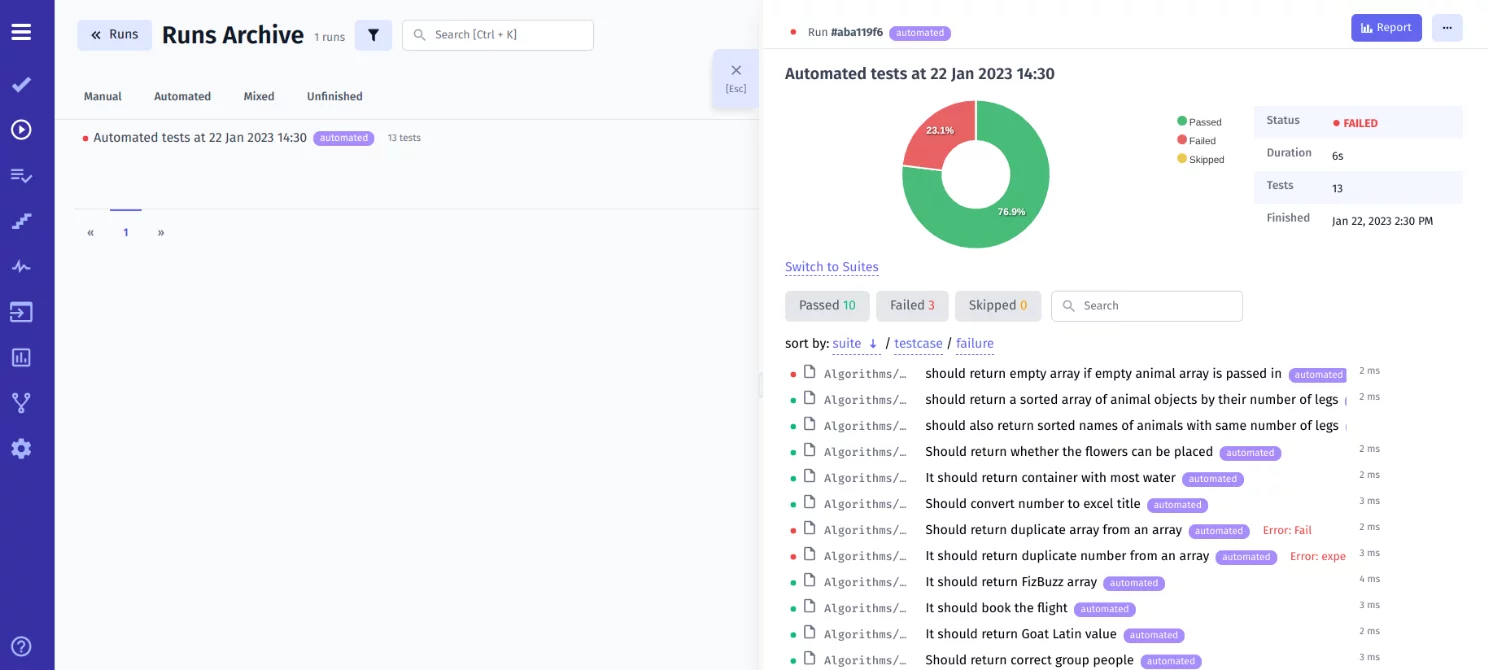
You will then have access to data about the current status of testing. You are given a link to share with your stakeholders: other team members, your manager, or your customer.
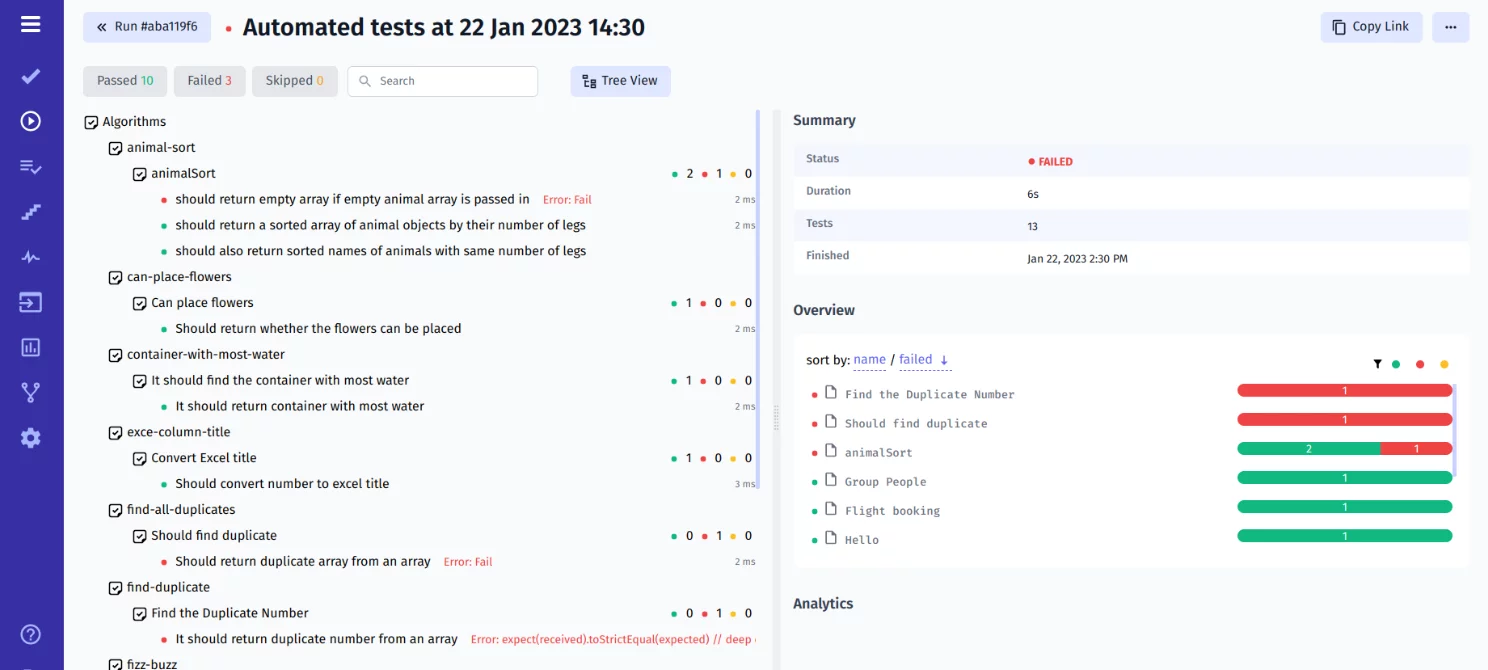
Once the process is done, you can reveal what test cases are passed, failed or skipped. The supplementary files will help you discover the results in detail. Additionally, you can also check out what has happened to your test.
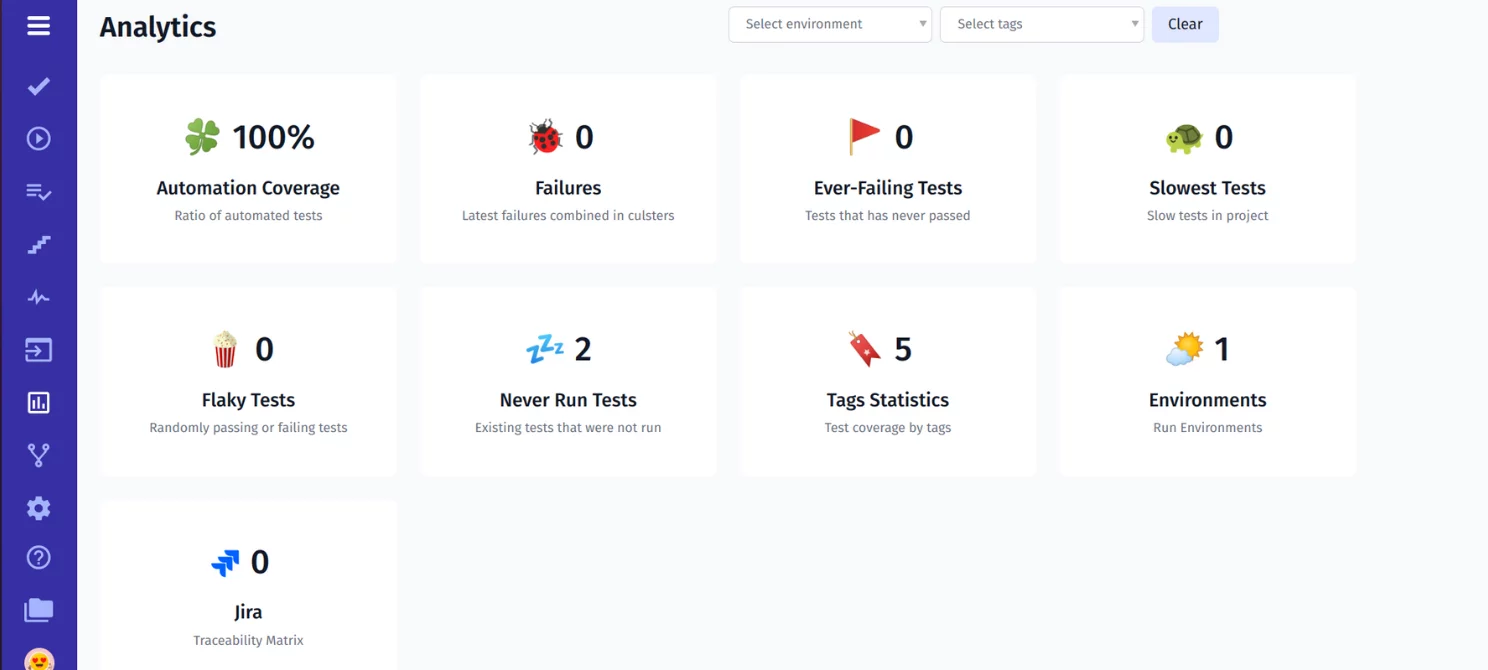
The Analytics feature allows you can reveal the following information:
- automation coverage
- defects
- ever-failing tests
- flaky tests
- slowest tests
- tests that have never been executed, etc.
This provides big-picture analysis to better understand the testing process, identify mistakes and make improvements and appropriate changes.
Running Jest Test Suite On CI\CD
When developing modern software products, companies have a need for speed. But if you create them too quickly, it may sacrifice quality. That’s where CI\CD helps companies maintain a healthy balance between agility and quality. Seamless integration with popular CI\CD tools, such as GitLab, Jenkins, GitHub, Bamboo, and CircleCI guarantees the creation of a solid CI\CD pipeline and enables different infrastructure parts to coordinate and process data with ease. This will help the teams to be more agile as well as improve the overall efficiency of the software delivery process.
With Jest testing on CI/CD pipeline, teams can take advantage of:
- Delivering software products faster and making releases more predictable
- Detecting, fixing and iolating issues faster that dramatically improves productivity
- Staying ahead of the testing process results
- Keeping every team member in sync and achieving greater levels of transparency
- Deploying features of the software product with less risks
Here you can check out a comparison of the 3 popular automation testing frameworks:
Comparison table Jest VS Playwright VS Mocha
| Jest | Playwright | Mocha |
| Open-source tool | Open-source tool | Open-source tool |
| Supports JavaScript/TypeScript/ Angular/Vue/NodeJS | Supports JavaScript/TypeScript/ Python/Java/ .NET | Supports JavaScript/TypeScript |
| Chrome/Firefox/Safari//Internet Explorer/Opera are supported browsers | Chrome /Microsoft Edge/Apple Safari/Mozilla Firefox are supported browsers | Any browser is supported |
| Windows/Linux/macOS | Windows/Linux/macOS | Windows/Linux/macOS |
| Unit testing, snapshot testing | Cross-browser testing, E2E testing, web testing, mobile testing, API testing, parallel testing, snapshot testing, unit testing | Unit testing, integration testing, end-to-end testing |
| Strong community and active support | Actively developing community | Low community support |
Bottom line: Ready to run comprehensive tests more efficiently?
With the agile landscape on the go, companies require faster releases and quality products. With test automation frameworks in place, they can reap more benefits, including faster defect detection in all the tests, reusable test scripts, minimum human intervention while test script execution and advanced analytics.
Only by leveraging the right test automation framework with other testing tools can you create your software products faster and make them more efficient.
However, fundamentally, you should have a comprehensive testing strategy aligned with your company’s development approach to harness a world of test automation for your advantage.
If you’re new to testing frameworks, we recommend you check out some of our other articles or contact our specialists that will be glad to give you a hand.